Kalwabed Rizki, May 04, 2021 — 1 min read
How do I reduce the bundle size in my Nextjs app
I recommend using this technique for mid-low websites, such as: personal blogs, portfolios, etc. Due to this technique replacing React with Preact might fail in some applications.
- Install Preact
yarn add preact - In the next.config.js file add the following code:
module.exports = {
// ...other config
webpack: (config, { isServer, dev }) => {
// Replace React with Preact only in client production build
if (!dev && !isServer) {
Object.assign(config.resolve.alias, {
react: "preact/compat",
"react-dom/test-utils": "preact/test-utils",
"react-dom": "preact/compat",
});
}
return config;
},
};We will replace React with Preact only when building the client on the production side, which of course reduces the bundle size that users have to download by up to 30%!
Good examples on this website:
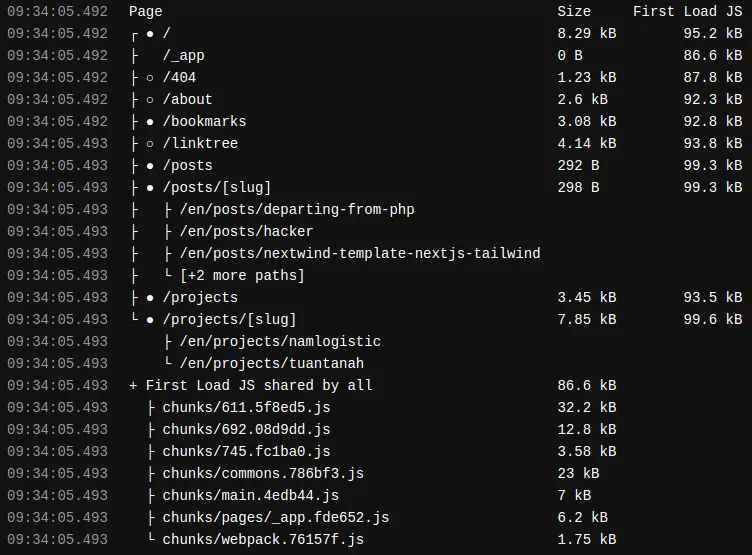
Before

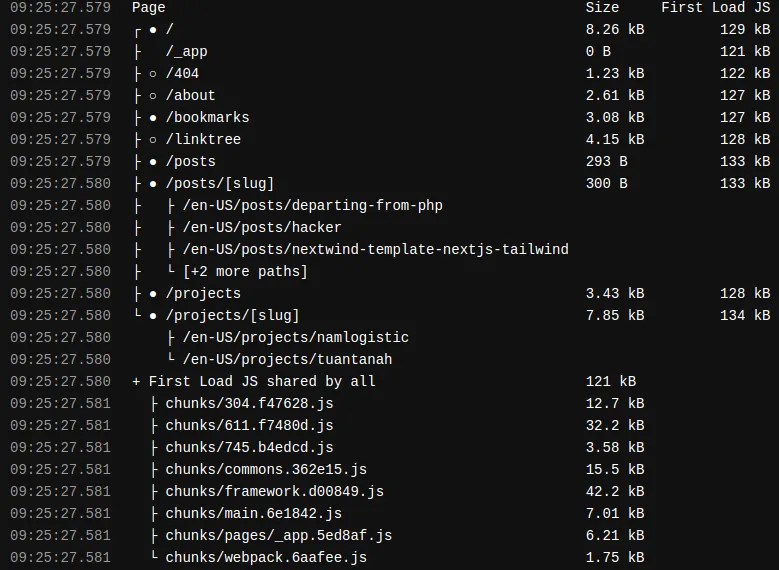
After